突然ですが、ウェブサイトを新規構築または最後にリニューアルしたのはいつですか?
ウェブサイト仕様を5年以上更新していないのであれば、以下のような課題を内在したままサイト運営している可能性があります。

A スマホ対応
初代 iPhone が登場したのは2007年。
それから15年以上の月日が流れ、誰もがスマートフォンを利用することが当たり前となった現在となっても、未だスマートフォン対応を怠っているウェブサイトが存在するのは驚きに値します。
閲覧しにくい状態で自社サイトを放置しておくことに一体どんなメリットがあるというのでしょうか?
レスポンシブ・ウェブデザインとは?
パソコンからタブレット、スマートフォンに至るまで、画面サイズを検出して自動的に表示を最適化してくれるデザインを指します。現在当サイトをパソコンで閲覧している方は、ウインドウサイズを伸縮させてみてください。ウインドウサイズによってレイアウトが変化することをご体感頂けます。これはレスポンシブ・ウェブデザインの一例であり、現在の標準的なウェブサイト仕様となっています。
確認方法
単純にご自身のウェブサイトをスマートフォンで表示をさせてみて下さい。文字が細かくて読みにくいようであれば直ちに改善(レスポンシブ・ウェブデザイン化)を検討するべきです。さもないと誰も閲覧しないウェブサイトとなり情報やメッセージが届きません。
B 常時SSL化
一昔前は、お問い合わせフォームには SSL を、というのが常識でした。
しかし現在は全ページに SSL (TLS) を、というのが常識です。
この施策を怠ると気がつかない間にハッカーの餌食となり、ページ改ざんや踏み台(不正ページへの誘導)に使われてしまう恐れがあります。もしこうした事態が発生すれば、築き上げた企業イメージや信頼は簡単に失墜します。
常時SSL化を行うには?
SNI に対応しているサーバーを契約しているならば、その利用をまず検討します。また、サーバーが HTTP/3(または HTTP/2)に対応しているかを確認し、その環境下で常時SSL化を行います。さもなくばサーバー移転を検討します。
確認方法
昨今の最新ウェブブラウザは、SSL が効いていないページに対しては URL欄に「安全ではありません」とか「保護されていない通信」といった警告を表示するようになっています。C パスワード共有
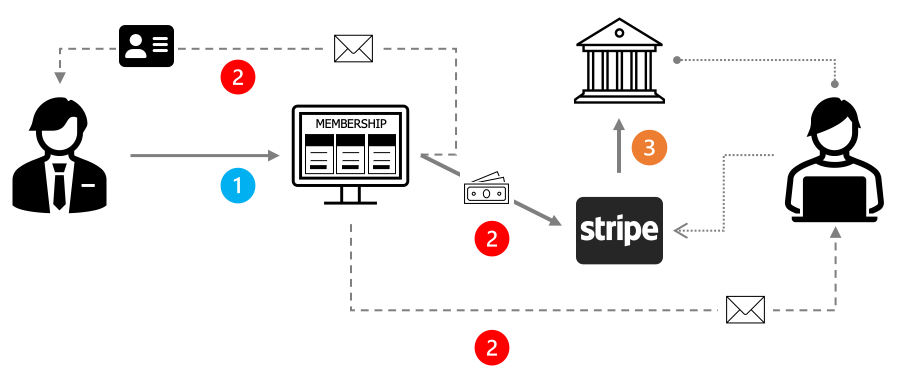
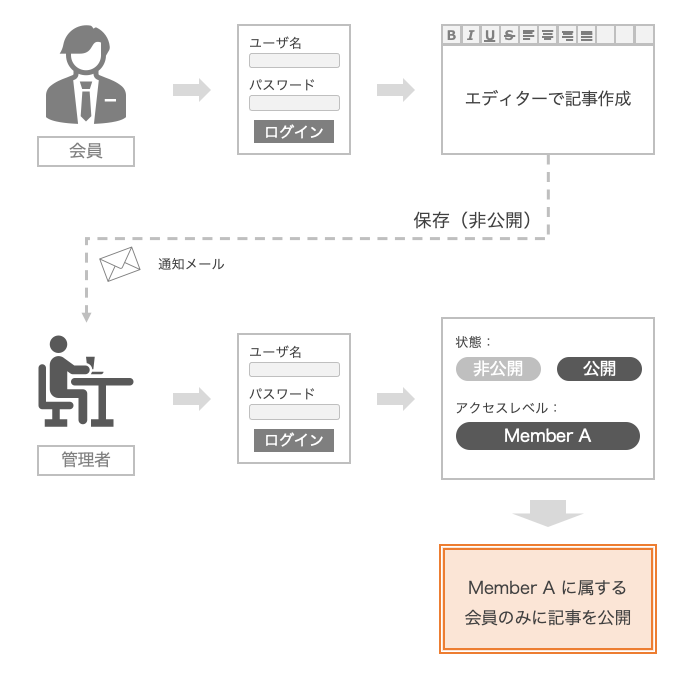
会員サイトの場合、会員専用コンテンツや会員のみを対象としたWEBサービスを提供しますが、この際、会員と非会員を区別するための手段としてサイトへのログインを求めることが通常です。一般的にログインを行うには、IDとパスワードの2つの情報を入力する必要があります。
この2つの要素からなるアカウント情報はサイトの安全性を確保する上でとても重要なものであるはずなのですが、ここを軽視しているウェブサイトが意外に多く存在しています。
会員同士でパスワードを共有するサイトは安全性の観点から信用できません。
警告:ベーシック認証の常用はNGです
貴方が関わっている会員サイトのパスワードが(サイト管理者を含む)第三者から提供される仕組みであった場合、直ちにウェブサイトリニューアルを検討するべきです。詳しくは、コラム「会員専用メニューを設置する」内『共有パスワードは危険』セクションをご覧下さい。
D パスワードの設定
会員が、自らIDとパスワードを設定することができない仕組みの会員サイトも意外に多く存在しています。
また、IDやパスワードを失念してしまった場合、(サイト運営者に問い合わせることなく)復旧できる仕組みを構築しておくことは、利便性のみならずセキュリティーの観点からも重要です。
E ウェブサイト構造
ウェブサイトは、HTML で構築されていることは広く知られていますが、HTML にもバージョンがあることはウェブサイト制作関係者以外にはあまり知られていません。
本コラムを執筆している時点の最新(標準仕様)は、HTML Living Standard となっており、HTML5 は2021年に廃止されています。もちろん、HTML 4 も HTML5 が勧告された2014年時点で旧仕様となったわけですが、8年以上経過した現在でも HTML 4 で書かれた古いサイトが残り続けています。
HTML 4 はダメなのか?
HTML 4 で書かれているからといって、ウェブブラウザで表示ができないわけではありません。しかしながら、HTML 4 はスマートフォンが登場する前の1999年に勧告されたものであり、当然ながら最新のウェブ技術には対応していません。コンテンツの品質維持や(検索サイトの順位に関わる)クローラーが理解しやすい状態を保つためには、やはり早期にサイトリニューアルを実施すべきでしょう。
確認方法
貴ウェブサイトのページ上で右クリックをし、「ページのソースを表示」をクリックします。表示されたソース冒頭に <!DOCTYPE html> と短く書かれていれば問題ありません。それ以外であれば(長く書かれていれば)、HTML 4 で書かれている可能性が大です。
最先端ウェブサイトにリニューアル!
私達 4CREATOR JAPAN は、【世界の優れたツールを活用する】手法でスピーディーに最先端ウェブサイトを提供しています。
用途・目的・ご予算に応じて以下の3システムよりご選択いただけます。
WordPress の世界シェアが減少を始めている今、要注目です。

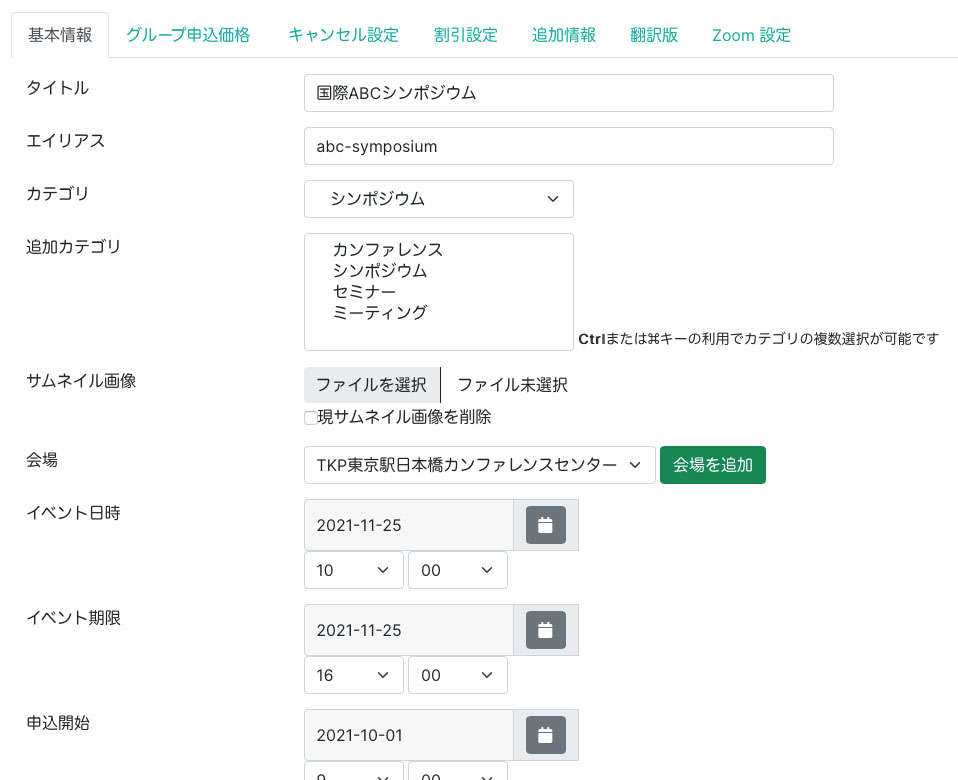
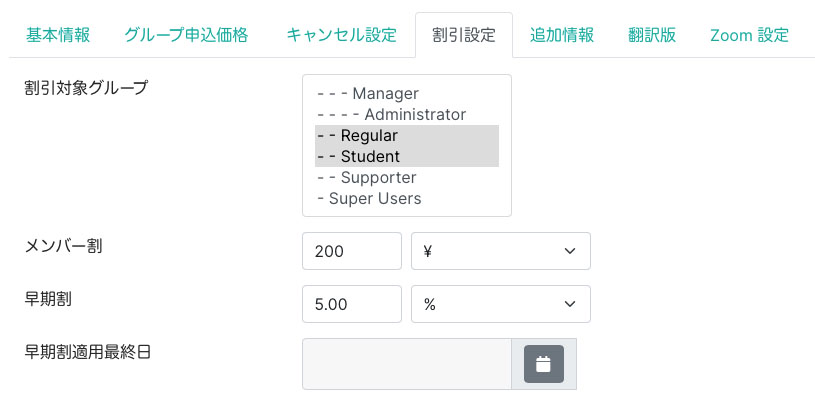
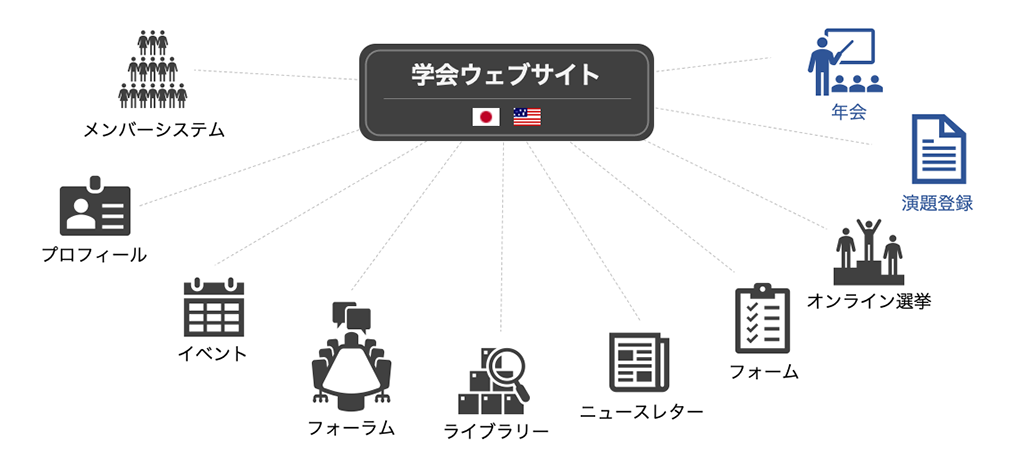
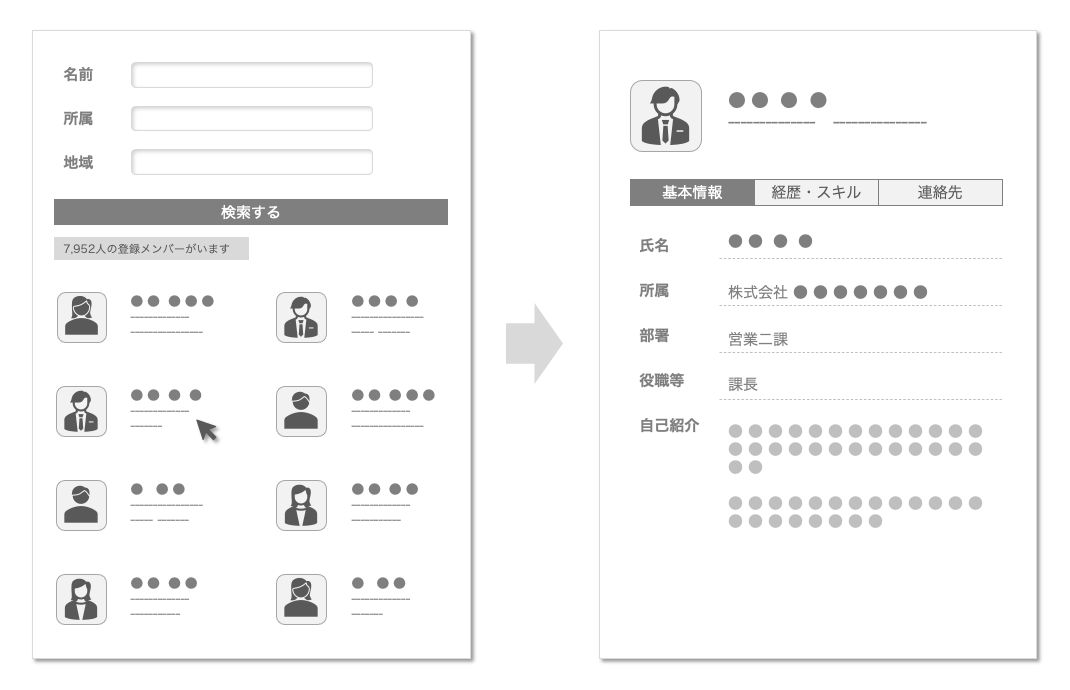
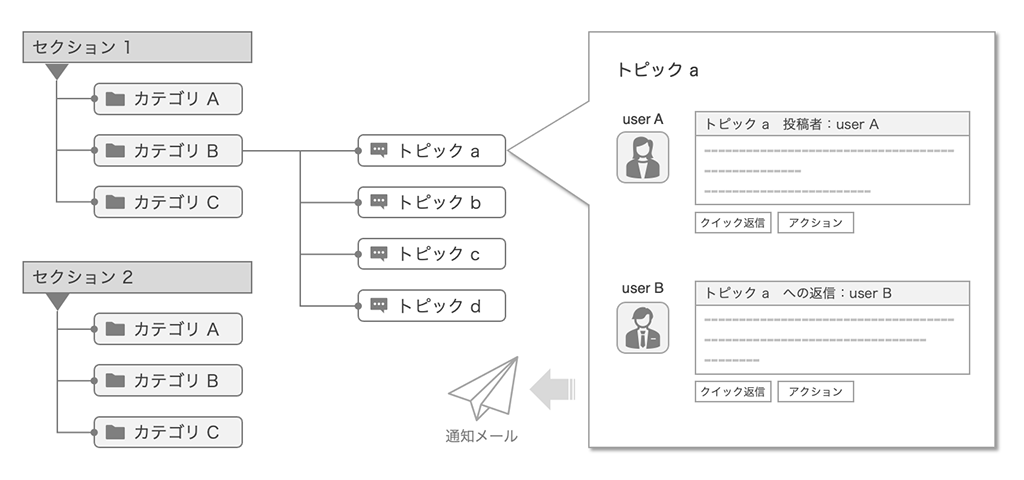
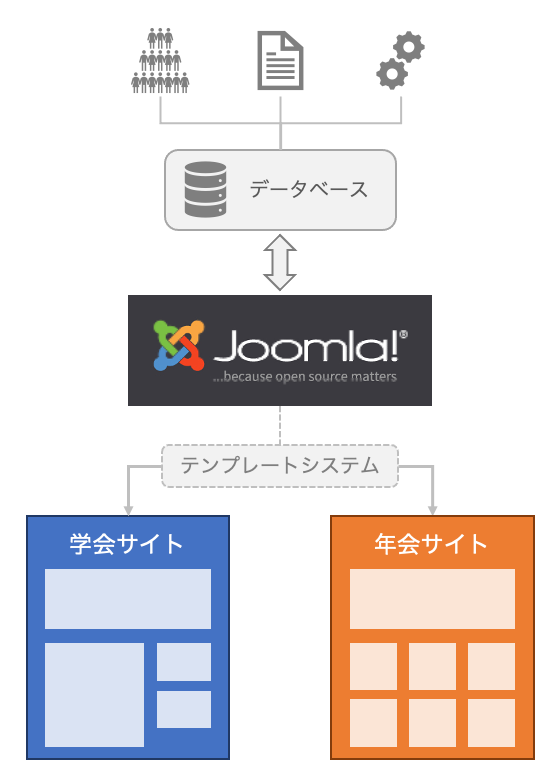
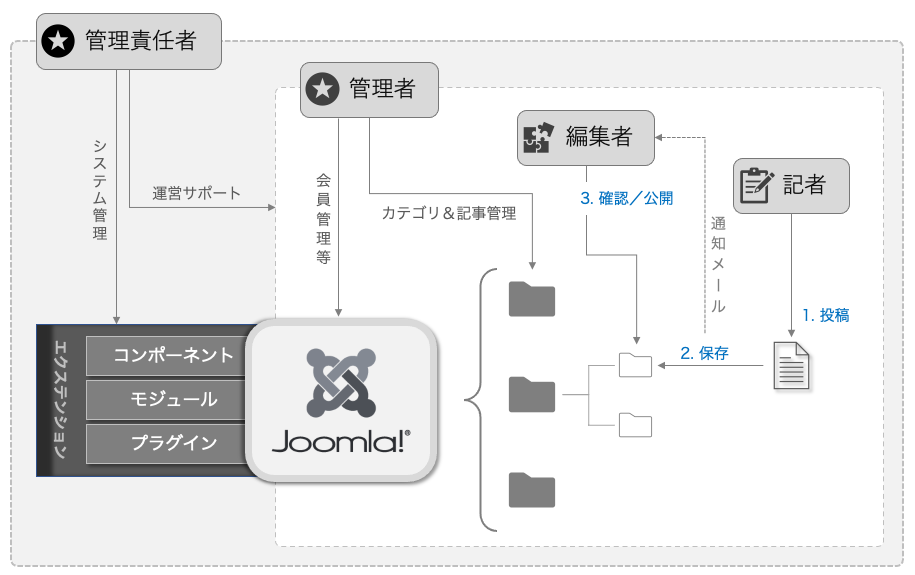
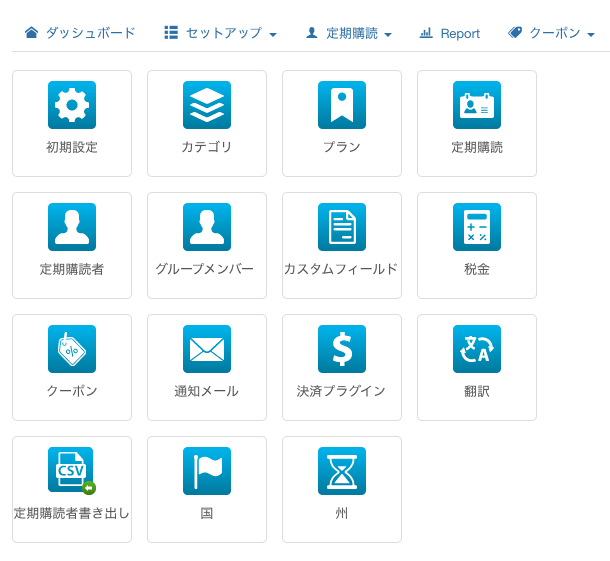
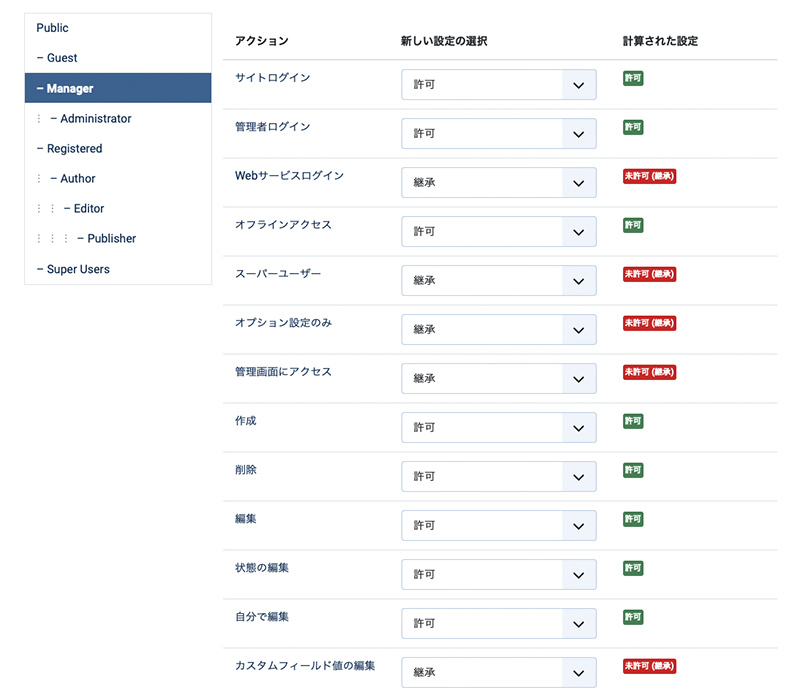
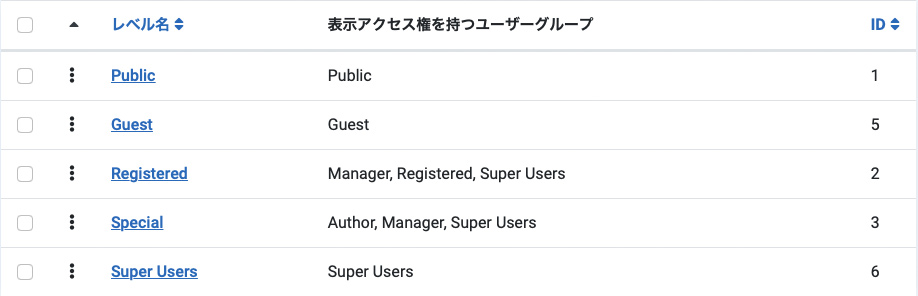
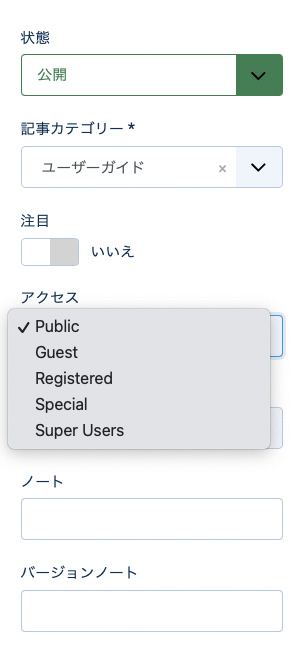
会員サイトなら Joomla!(CMS)
各種WEBサービスを提供する会員管理システムをお求めならコレ!
会員IDに紐付いた一元管理が可能です。
| 対象 | 中・大規模サイト(小規模も可) |
|---|---|
| 事例 | 学会、不動産、旅行、メーカー、等 |
| 価格 | 38万円〜 |
| システム維持費 | 有(高め) |
| 参照 |
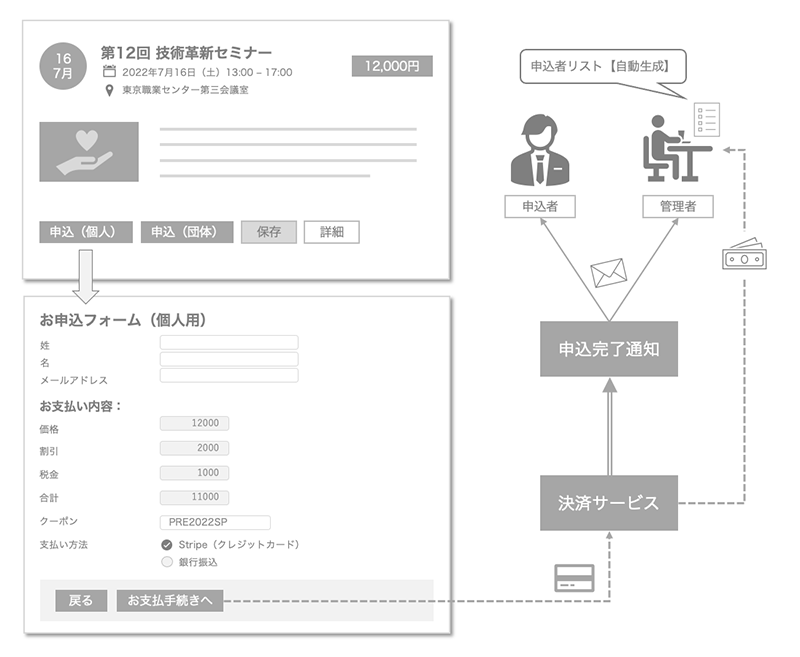
簡易なWEBサービスなら Wix(CMS)
予約システムなどをプラスした小規模サイトを構築するならコレ!
| 対象 | 小規模サイト |
|---|---|
| 事例 | ジム、教室、クリニック、等 |
| 価格 | 15万円〜 |
| システム維持費 | 有(低め) |
| 参照 | コラム:WiXプラン登場 |


更新頻度が少ないなら Boostrap(従来型HTMLサイト)
オンライン上の企業パンフレットやサービス案内ならコレ!
| 対象 | 小規模サイト |
|---|---|
| 事例 | 店舗、コーポレート、クリニック、等 |
| 価格 | 12万円〜 |
| システム維持費 | 無 |
| 参照 | 実例:ALTERED MUSIC SCHOOL |
実際は「ホームページ公開までの流れ」に記載の通り、お客様の現状やご要望、ご予算等を丁寧にお伺いしながら、上記3プランの内どれが最適かを一緒に考えさせていただき、仕様その他をご提案しております。お気軽にお問い合わせ下さい。